今回はInstagramAPIを始めるまでの、セットアップ方法について解説します。
InstagramのAPIの最初の設定は、かなりめんどくさく、30分〜40分はかかってしまうと思います。
(難しいことはないのですが、とにかく長い…)
画像付きで1つずつ解説していきますので、ご確認ください。
このサイトではInstagramのAPIについて、網羅的に解説しています。
(ぜひブックマークなどして必要な時にみてください)
| ページ | 概要 |
|---|---|
| InstagramAPIとは | 基本的な情報やできること・できないこと(まず見てほしい) |
| APIセットアップ(当記事) | Instagram APIのセットアップ方法(実装するなら必須) |
| 基本表示APIの実装方法 | 自分のアカウントの投稿やプロフィール情報の取得方法 |
| ビジネスディスカバリーAPIの実装方法 | 他人のアカウントの投稿やプロフィール情報の取得方法 |
| ハッシュタグ検索する実装方法 | 特定のハッシュタグの投稿情報の取得方法 |
| 自動投稿をする方法 | APIを使ってInstagram投稿をする方法 |
目次
InstagarmAPIを始めるのに必要な6ステップ
InstagramAPI(グラフAPI含む)を始めるための準備は6ステップです。
- Instagramアカウントをプロアカウントに切り替える
- Facebookページを作る
- FacebookページとInstagramと連携する
- Facebookアプリを作る
- InstagramAPIを使う際に必要な無期限トークンを取得する
- InstagramAPIを使う際に必要なビジネスアカウントIDを取得する
最終的にAPIを使う際に必要なのは、5の「無期限トークン」と6の「ビジネスアカウントID」です。
ちなみにInstagramAPIは全て無料です。
ステップ1. Instagramアカウントをプロアカウントに切り替える
まずはInstagramアカウントをプロアカウント(ビジネスアカウントかクリエイターアカウント)に切り替えます。
Instagramアカウントを持っていない人は、まずはアカウント作成から始めてください。
APIの使用にはInstagramアカウントが必須です。
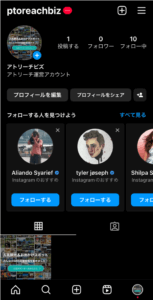
①スマホでInstagramのアプリを開いてプロフィールページを表示
スマホのアプリでInstagramアプリを開いてください。
その後、プロフィールページを表示します。

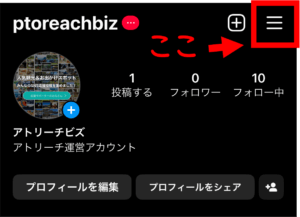
②右上の三本線をクリック

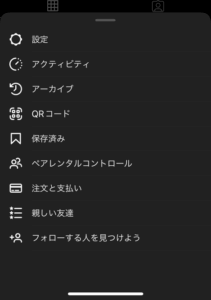
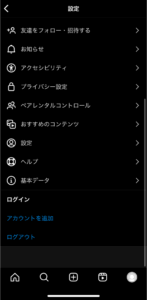
③設定をクリック

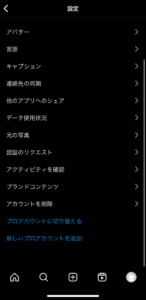
④設定をクリック

⑤プロアカウントに切り替えるをクリック

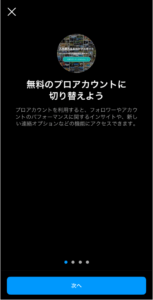
⑥設定を進めていく
プロアカウントの説明が入るので、次へを押し続けます。

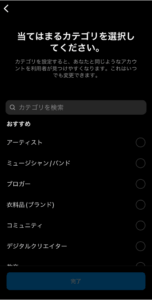
⑦カテゴリーを選択/アカウント種別を選ぶ
アカウントにあったカテゴリーを選びます。

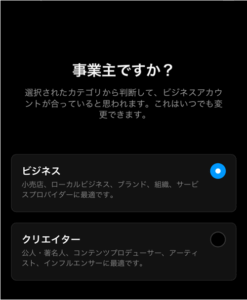
次にビジネスかクリエイターを選びます。

どちらを選んでもAPIは使えますので、ご自身にあった種別をお選びください。
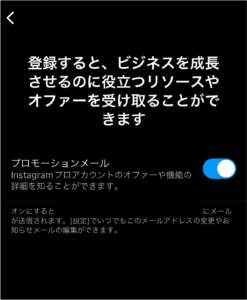
⑧プロモーションメールの受信設定をする

ONでもOFFでも後のプロセスに影響しないので、最新機能の情報が欲しい方はONにしましょう。
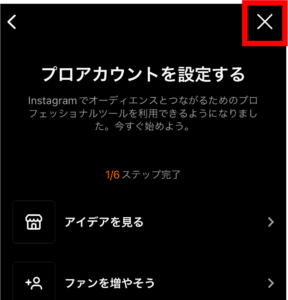
⑨プロアカウントを設定するで右上の×をクリック

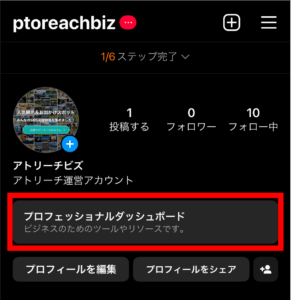
⑩プロフェッショナルダッシュボードが見えたら完了
⑨の後、自動でプロフィールページに飛ぶのですが、[プロフェッショナルダッシュボード]が見えていたら無事完了です!

ステップ2. Facebookページを作る
次にFacebookで「ページ」というものを作り、それをInstagramアカウントと連携します。
Facebookのビジネス系の画面は、仕様がころころ変わります。
ただ項目名までは変わらないので、「画面が違う!」となった人は同じ項目名を探してみてください。
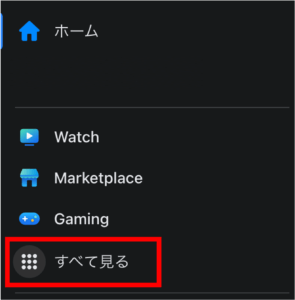
①パソコンでFacebookを開いてすべて見るをクリック
個人のFacebookアカウントでログインして、PCでFacebookを開きます。
(少し不思議な感覚ですが、個人のアカウントで設定を進めていきます。)
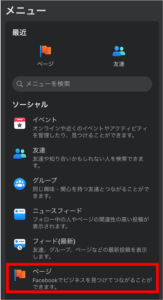
左側に[すべて見る]と表示されるため、こちらをクリックします。

②メニューからページをクリック
メニューに旗印で「ページ」とありますので、こちらをクリックします。

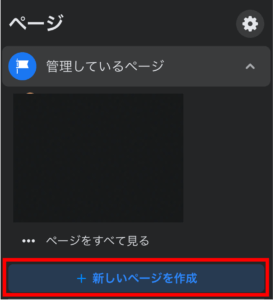
③+新しいページを作成するをクリック
管理しているページ内の、[+新しいページを作成する]をクリックしてください。

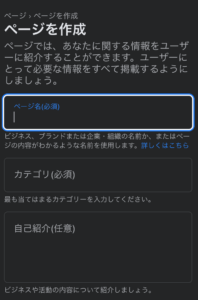
④ページ名とカテゴリを入力して作成をクリックで完了!
ページ名とカテゴリが必須項目なので、入力してください。

カテゴリは何か文字を入れると候補が出てきます。
(マーケティングだったら「マ」と入れるなど。使いづらいです…)
その後[作成する]ボタンをクリックし、出てくるいくつかの追加設定をスキップしていくと、下記のページが表示されます。

こちらが表示されたらFacebookページの作成は完了です!
ステップ3. FacebookページとInstagramアカウントと連携する
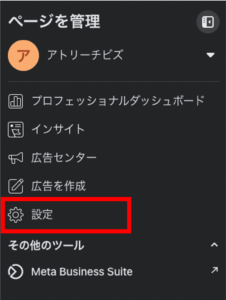
①ページを管理の設定をクリック
Facebookのページ画面からスタートします。

ページ画面の左に[設定]とあるので、クリックしてください。

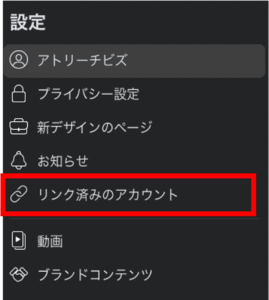
②設定のリンク済みのアカウントをクリック

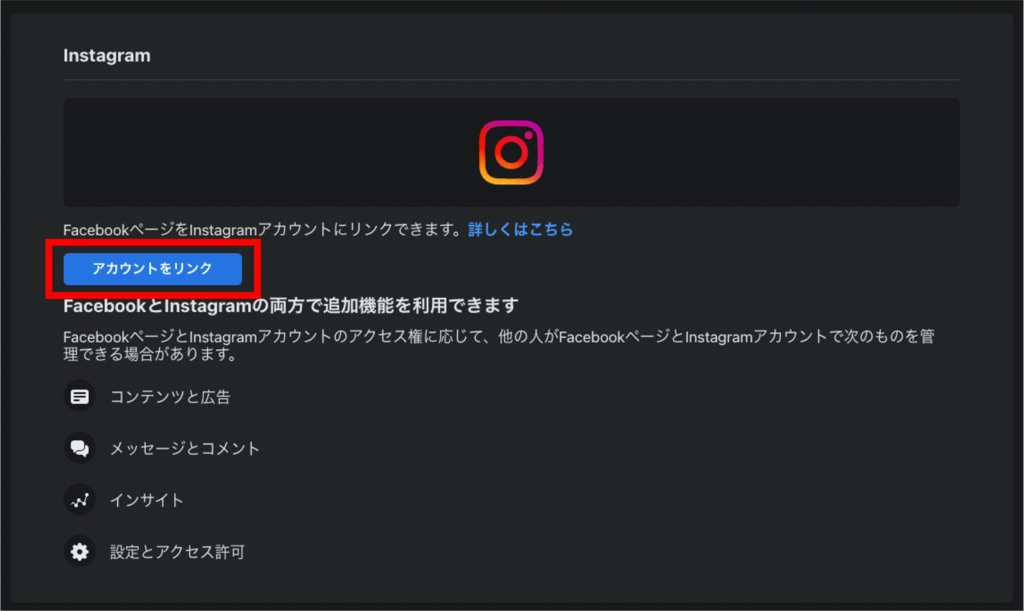
③アカウントをリンクをクリック

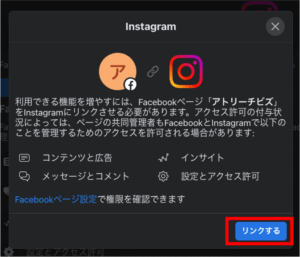
④リンクするをクリック

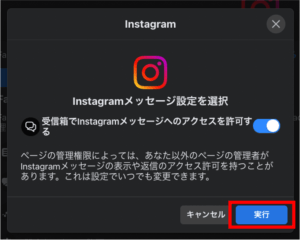
⑤実行をクリック
[受信箱でInstagramメッセージへのアクセスを許可]というトグルがあります。InstagramのDMメッセージをFacebook側でもみれていい場合、ONにしてください。
Facebook側は複数人で管理できる(しかもプライベートのアカウント)ので、連携するInstagramのDMを他の人に見られたくない場合はOFFにするといいでしょう。

トグルのON/OFFを決めて、[実行]をクリックします。
⑥Instagramにログイン
Facebookページと連携したいInstagramアカウントにログインします。

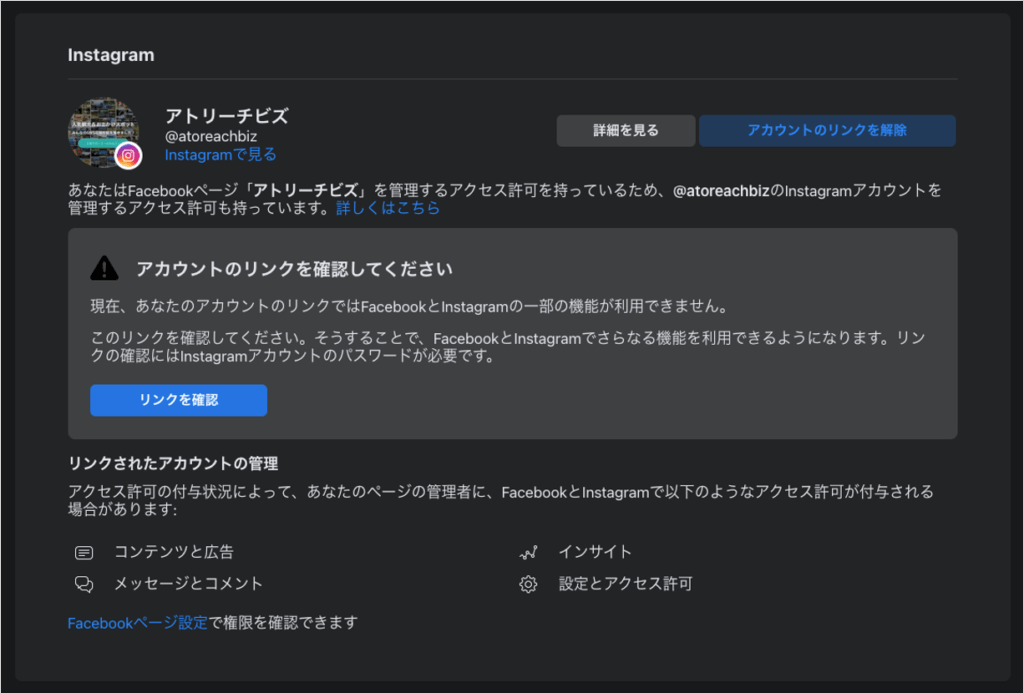
⑦Facebookページを更新すると完了
ログインが終わるとFacebookページに戻ります。
下記のページが出てきたら、設定完了です。
(ページが切り替わらない場合、更新をしてください。)

ステップ4. Facebookアプリを作る
Meta For Developers(旧Facebook開発者ページ)から、Facebookアプリを作ります。
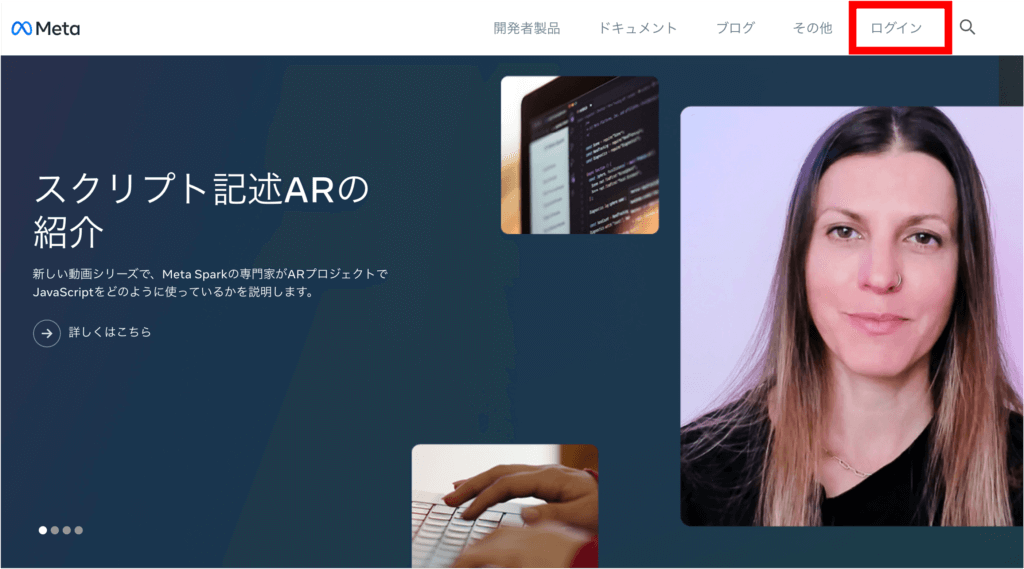
①Meta For Developersにアクセス
まずはMeta For Developersにアクセスします。
②Meta For Developersにログイン
Meta For Developersの右上のログインをクリックしてください。

ご自身のFacebookアカウントでログインをします。

③マイアプリをクリック
ログインしたら、上のバーにある[マイアプリ]をクリックしてください。
④アプリを作成をクリック
マイアプリページ内に[アプリを作成]というボタンがあるのでクリックします。
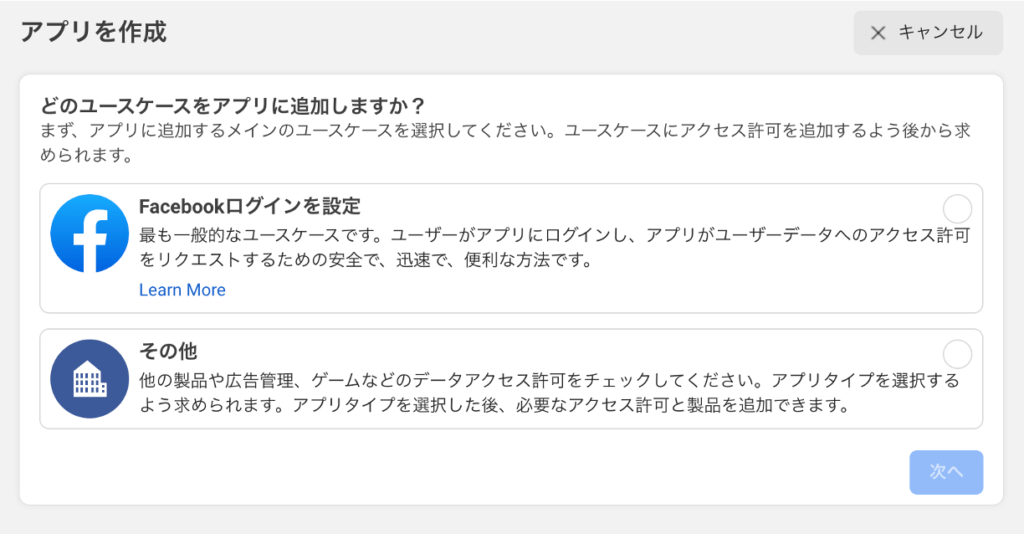
⑤ユースケースを選択
ユースケースを選択します。
グラフAPIなどを使う際は、[その他]の選択をおすすめします。

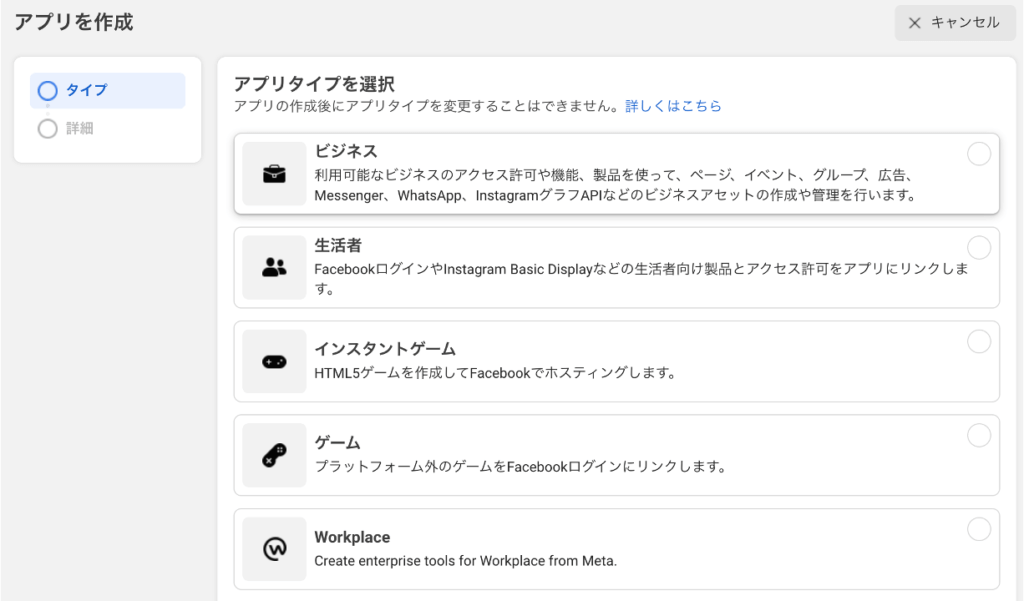
⑥アプリタイプを選択
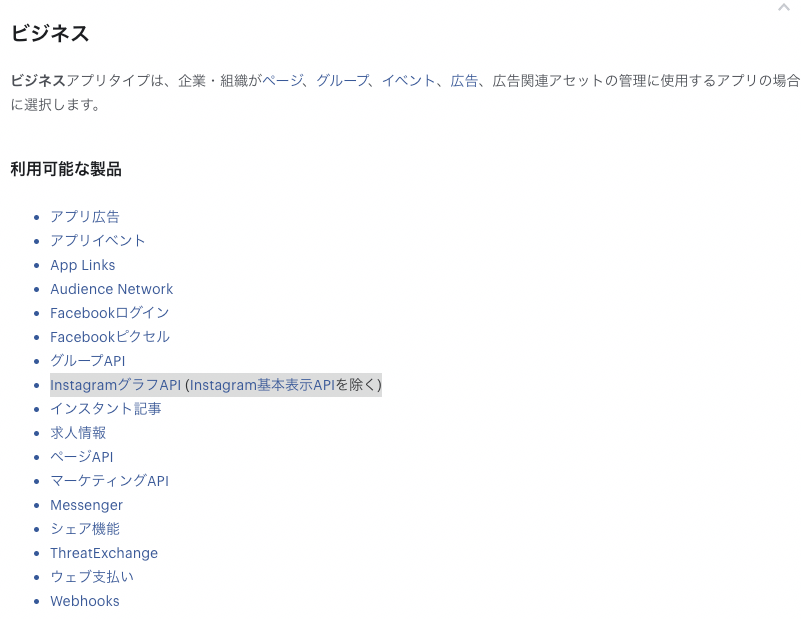
アプリタイプを選択するのですが、Instagram Graph APIを使う場合は、ビジネスを選択してください。

詳細は、InstagramAPI仕様書をご確認ください。
各種APIはビジネスを選ぶことで、利用可能となっております。

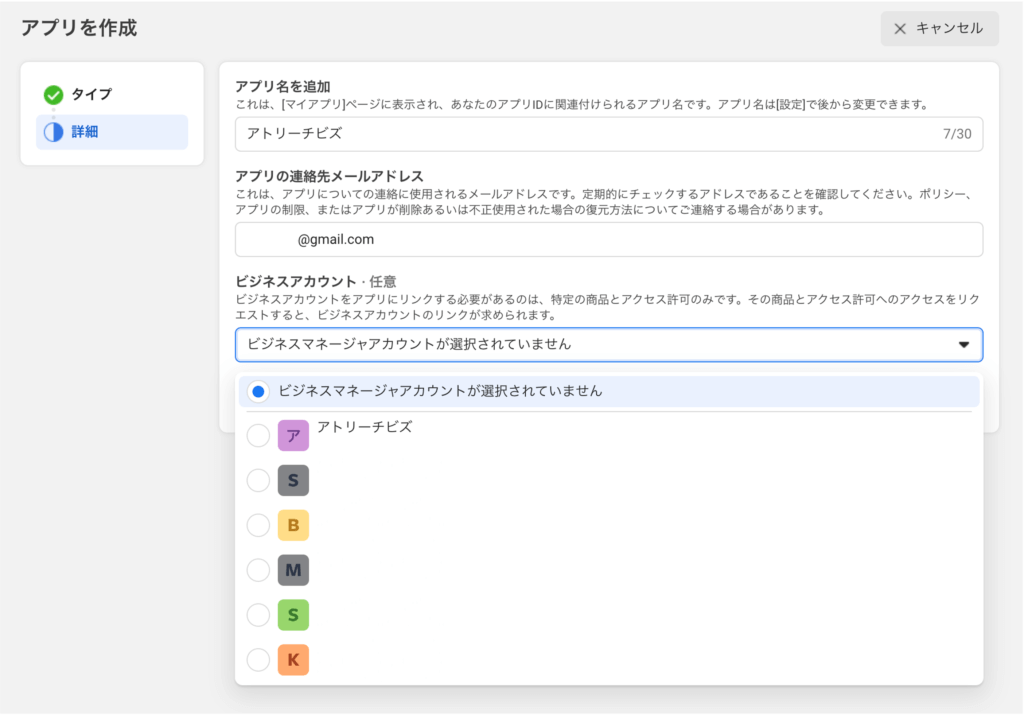
⑦詳細でアプリ名とビジネスアカウントを選択
左側にある[詳細]をクリックし、アプリ名の入力とビジネスアカウントを選択します。

アプリ名はなんでもOKです。
ビジネスアカウントは、ここまでのステップで作成したものを選んでください。
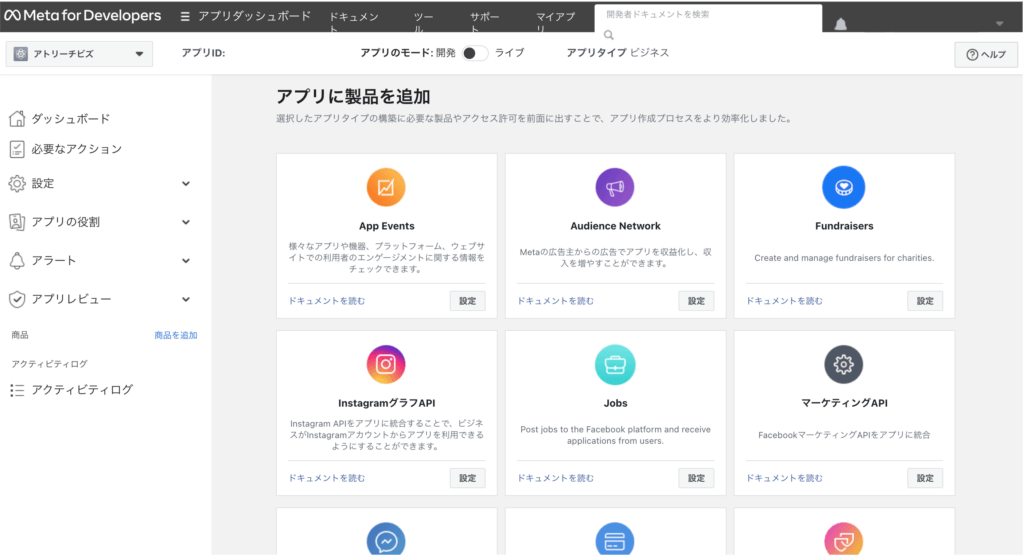
[アプリを作成]ボタンをクリックし、下記のページが出たらアプリの作成は完了です。
ステップ5. アクセストークンを取得する
このステップでAPIに必要となる2つの情報のうち1つ「無期限アクセストークン」を取得します。
無制限アクセストークンの取得前に、期限付きトークンを2回取得する必要があり、計3回の発行がなります。
1個目のアクセストークン(有効期限1時間)を取得
このプロセスではたびたびFacebookログインを求められます。
求められた際は、指定されたFacebookにログインをしてください。
まずはページ上部の[ツール]から[グラフAPIエクスプローラー]をクリックしてください。
もしくはこちらから飛べます。

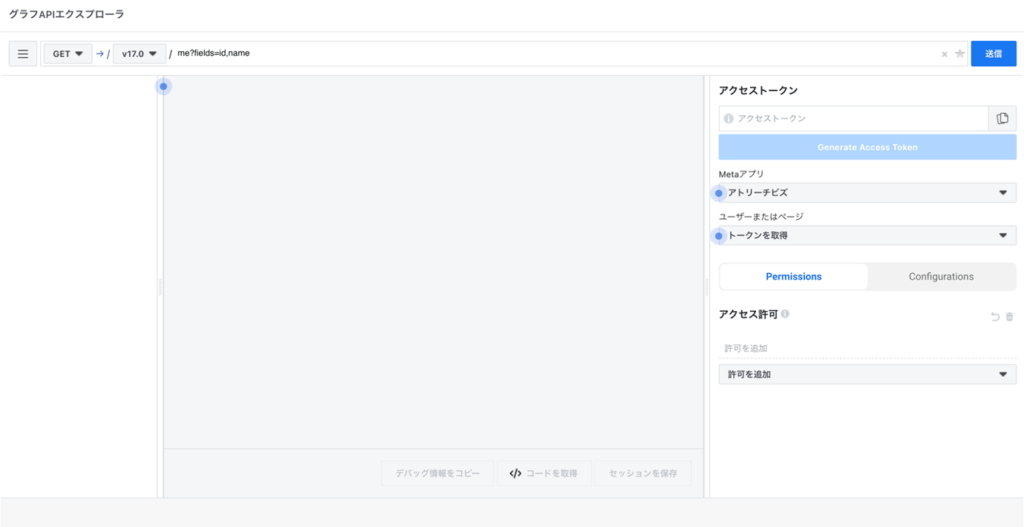
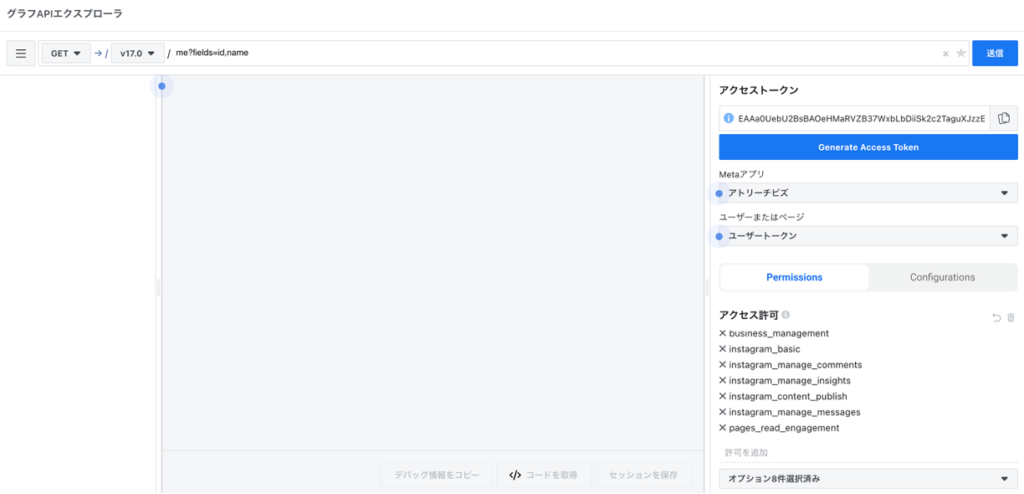
グラフAPIエクスプローラーを開くと下記のような画面が表示されます。

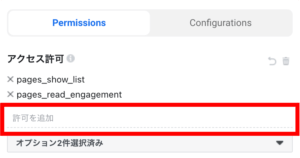
右のアクセストークン内にある[アクセス許可]から、許可を追加部分に取りたいアクセス許可を入力していきます。

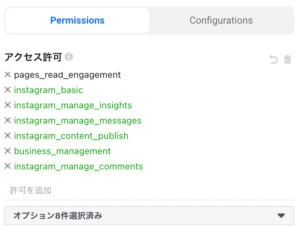
追加しておきたいアクセス許可は下記の通りです。
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- instagram_manage_messages
- instagram_content_publish
- business_management
- public_profile(もとから許可あり)
- pages_show_list(もとから許可あり)
- ipages_read_engagement(もとから許可あり)
選択できたら緑で表示されます。

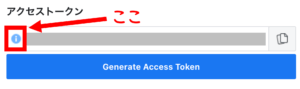
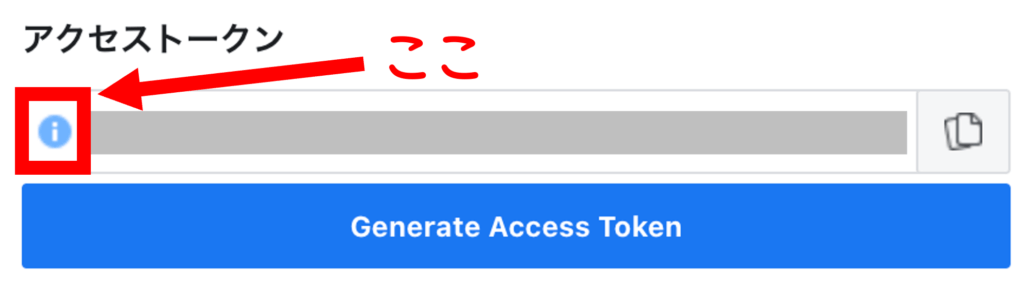
表示できていたら、アクセストークンの下にある水色の[i]をクリックします。

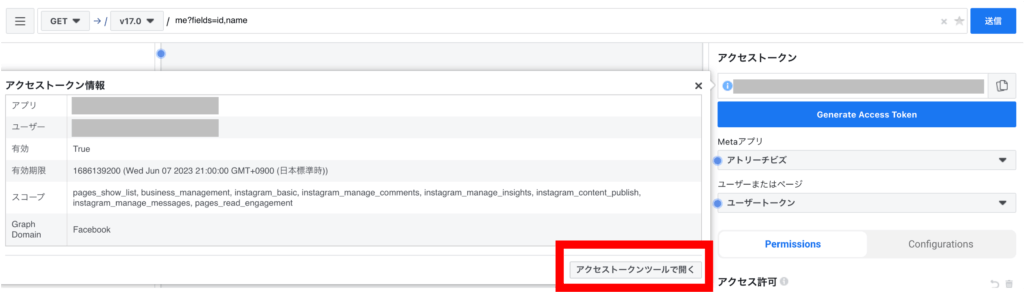
するとアクセストークン情報が出てくるので、[アクセストークンツールで開く]をクリックしてください。

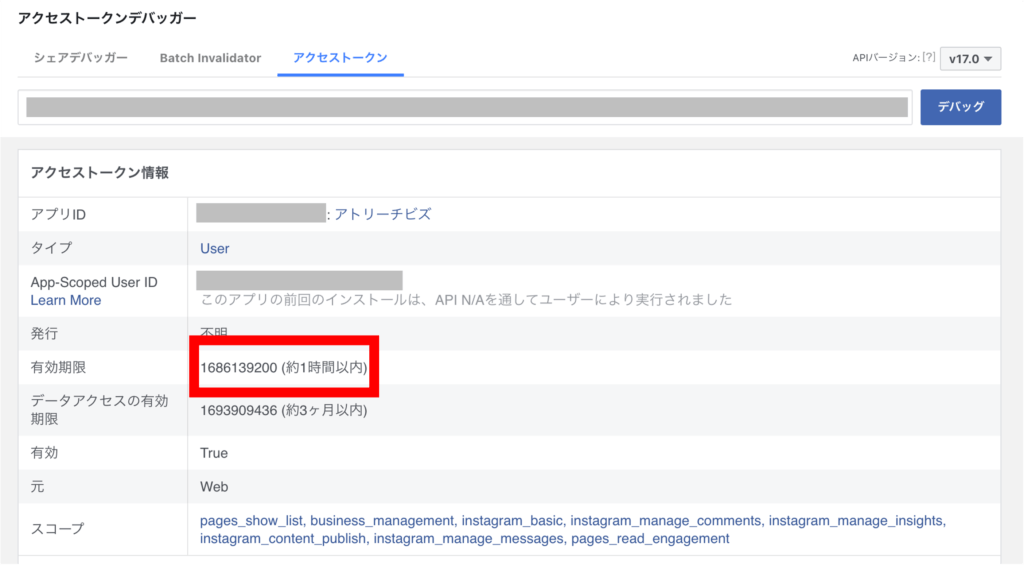
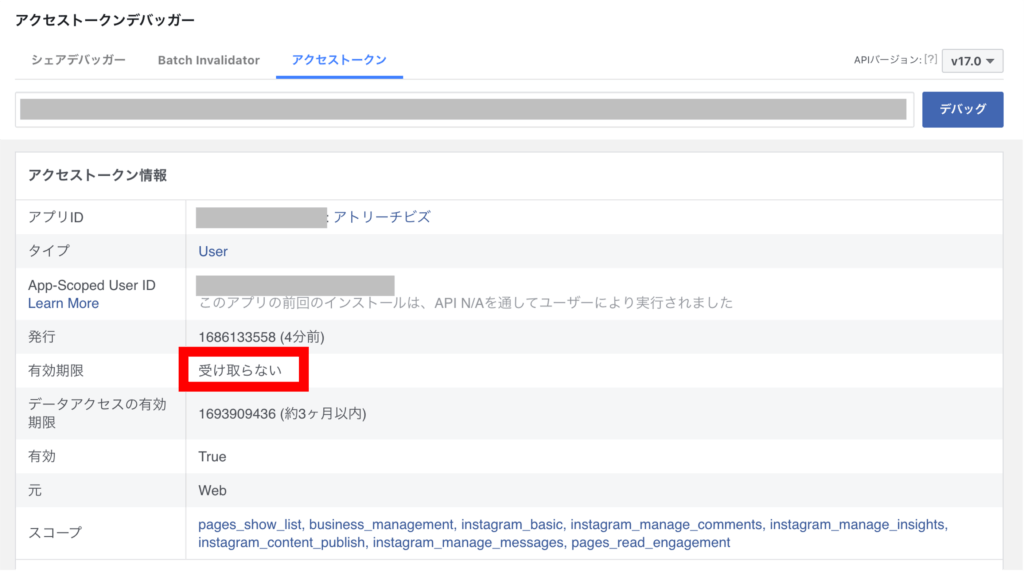
アクセストークンデバッガーに遷移します。
アクセストークン情報を見て、有効期限が「約1時間以内」であることを確認してください。

2個目のアクセストークン(有効期限2ヶ月)を取得
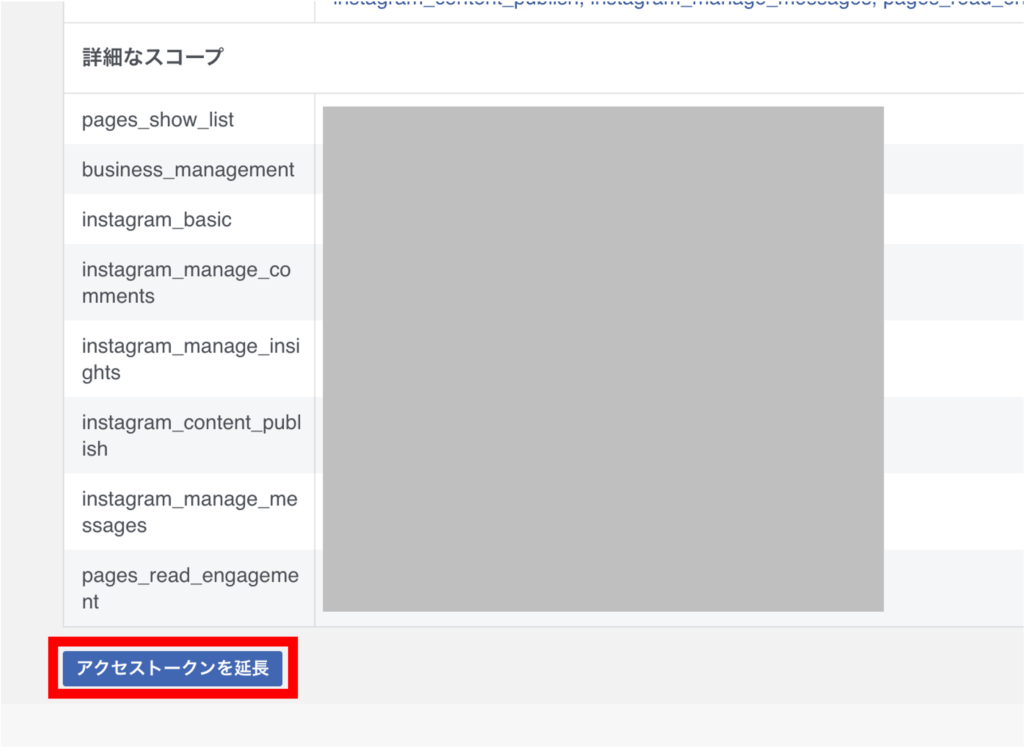
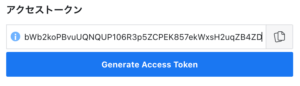
下の方に、[アクセストークンを延長]ボタンがあるので、クリックします。

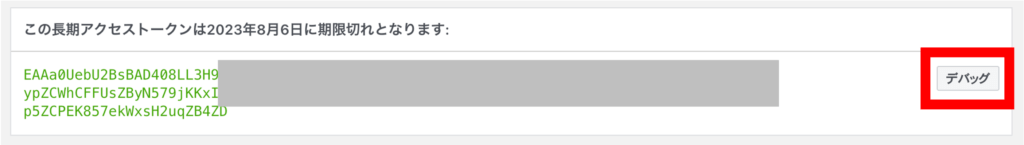
長期アクセストークンが出てくるので、[デバッグ]を押します。

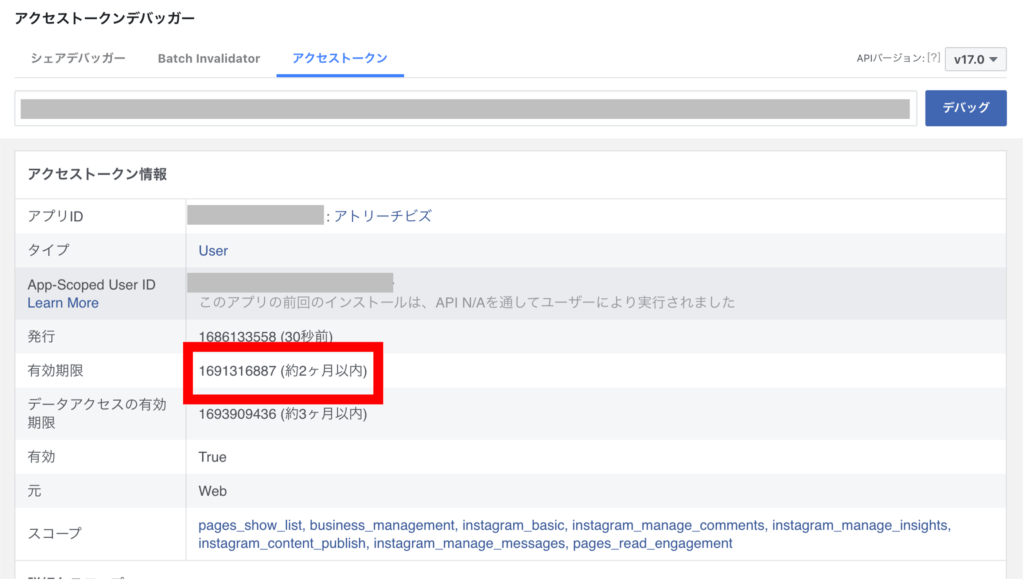
またアクセストークンデバッガーが開かれるので、アクセストークンの有効期限が「約2ヶ月以内」になっているか確認してください。

下記赤い枠のトークンをコピーします。次のステップで必要になります。

3つ目のアクセストークン(有効期限無制限)を取得する
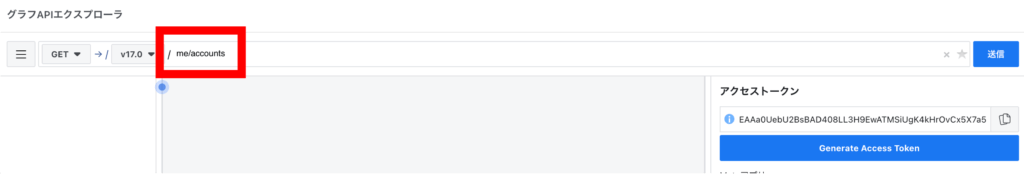
もう一度グラフAPIエクスプローラーを表示します。

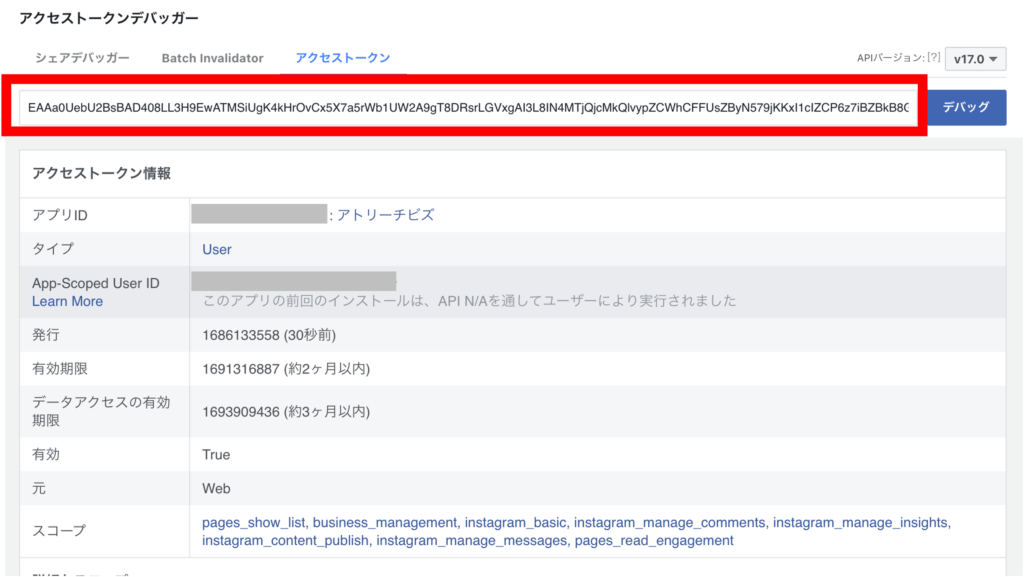
アクセストークンに先ほどコピーしておいたトークンを貼り付けます。
(既に入っているトークンは消してください。)

入力できたら、下記赤枠部分に、「me/accounts」と入力して、[送信]を押してください。

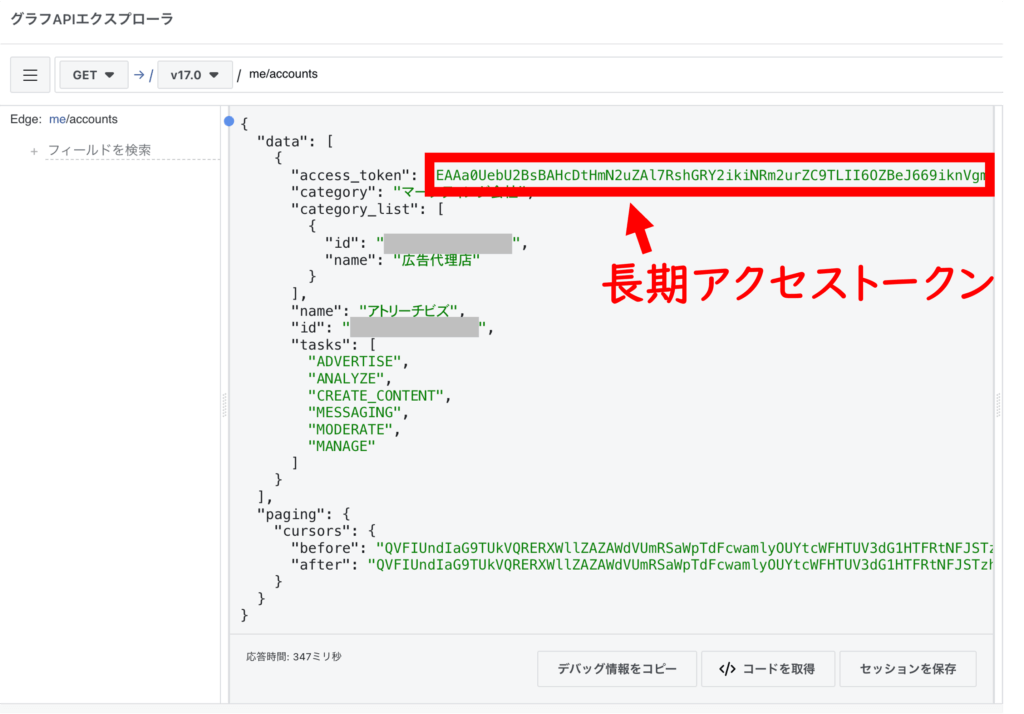
送信すると、各種アカウント情報が表示されます。
その中の「access_token」が最終アクセストークンです(これを取得するためにずっと頑張ってきました…)。
APIで使用するので、必ずメモをしておきましょう。

最後にまたアクセストークンの[i]マークをクリックして、アクセストークンデバッガーを開きます。

データアクセスの有効期限が、「受け取らない」になっていれば完了です。

ステップ6. ビジネスアカウントIDを取得する
APIに必要な情報のうちの1つ、「ビジネスアカウントID」を取得します。
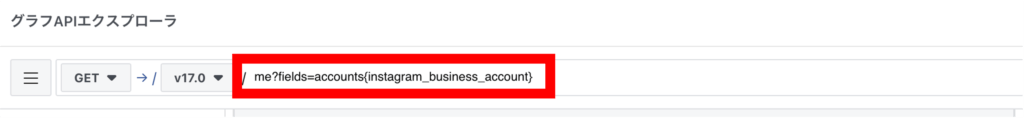
再度、グラフAPIエクスプローラーを開きます。
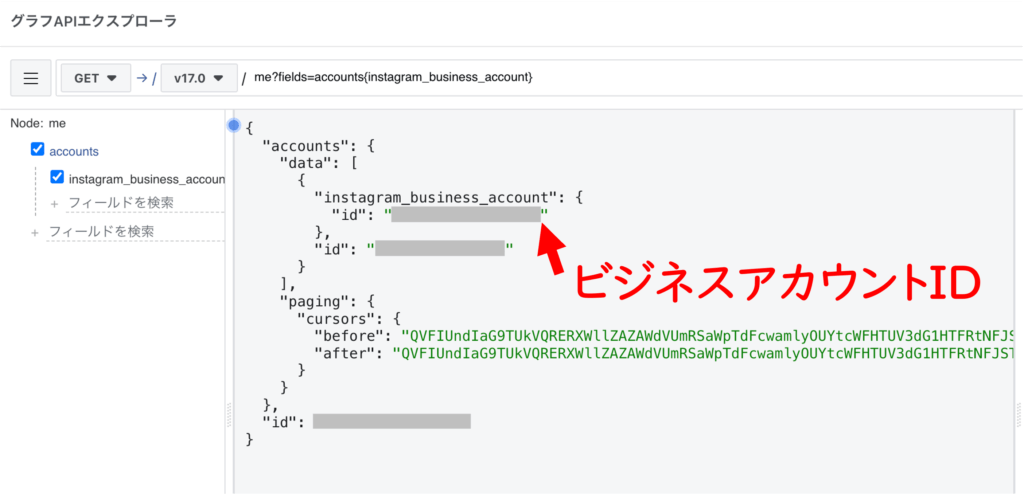
下記画像の赤枠に「me?fields=accounts{instagram_business_account}」と入力し、送信を押してください。

すると各種情報が表示されるのですが、「instagram_business_account」の下にあるidがビジネスアカウントIDです。

ビジネスアカウントIDも、APIを使用する際に必要な情報ですので、メモしておいてください。
Instagram APIを使ってみよう!
InstagramAPIの設定お疲れさまです!
長い長いセッティングが終わったら、実際にInstagram APIを使ってみましょう。
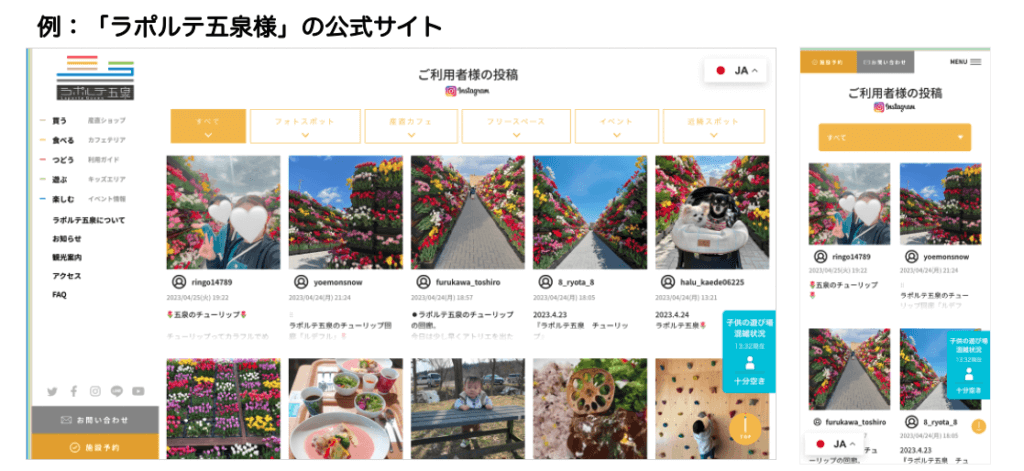
旅アトリーチでお客様の投稿を掲載!
弊社サービス、旅アトリーチを使うと、お客様のSNS投稿を簡単・安全に掲載できます。

- お客様のSNS投稿をHPで掲載したい
- お客様のSNS投稿を増やしたい
- 公式HPからの直予約率を上げたい
といった施設様、HP制作会社様などは、ぜひ一度ご連絡をください!















コメントを残す