今回はInstagram Graph APIを使った、自動投稿について解説をしていきたいと思います。
- APIを使った投稿公開方法が知りたい
- APIを使って自動投稿をしたい
といった方向けの記事となっております。
自動でプログラミングを動かす仕組みは、みなさんの環境によってさまざまだと思います。
この記事では、「Instagramの投稿をAPIを使って公開する方法」に絞って解説していきます。
実際に実装をして、各パターン網羅しましたのでご確認ください。
このサイトではInstagramのAPIについて、網羅的に解説しています。
(ぜひブックマークなどして必要な時にみてください)
| ページ | 概要 |
|---|---|
| InstagramAPIとは | 基本的な情報やできること・できないこと(まず見てほしい) |
| APIセットアップ | Instagram APIのセットアップ方法(実装するなら必須) |
| 基本表示APIの実装方法 | 自分のアカウントの投稿やプロフィールの取得方法 |
| ビジネスディスカバリーAPIの実装方法 | 他人のアカウントの投稿やプロフィールの取得方法 |
| ハッシュタグ検索する実装方法 | 特定のハッシュタグの投稿情報の取得方法 |
| 自動投稿をする方法(当記事) | APIを使ってInstagram投稿をする方法 |
目次
Instagram Graph APIで自動投稿について
APIを使って自動投稿をしたい場合は、Instagram Graph API(エンドポイントPOST /{ig-user-id}/media_publish )を使うことになります。
(以下、投稿公開APIと呼びます)
投稿公開APIでは、投稿の種類ごとに使い方が異なります。
- 画像1つの投稿
- 動画1つの投稿(リール)
- ストーリー
- 2つ以上の画像、動画の投稿(カルーセル)
画像1つ・動画1つ、ストーリーはほぼ同じ形式で投稿可能です。
2つ以上の画像、動画の投稿のみ、形式が少し異なります。
Instagram Graph APIを使ってInstagramを自動投稿!
実装環境は全てApps Scriptとなります。
また画像URLと、動画URLは下記を使用しました。
| URL | 参照 | |
|---|---|---|
| 画像 | https://picsum.photos/200/300.jpg | Lorem Picsum |
| 動画 | https://static.videezy.com/system/resources/ previews/000/014/045/original/30_seconds_digital _clock_display_of_sixteen_segments.mp4 |
Facebook提供開発者向けサンプル動画 |
画像のみ・動画のみ・ストーリーを投稿
画像のみ、動画のみの投稿と、ストーリーに関してはほぼ同じ方法で投稿できます。
- 投稿したい画像、動画と投稿文、どのタイプかを登録しコンテナIDを取得する
- 上記IDを指定して投稿する
1は、「画像URL/動画URL」、「投稿文」、「画像のみか動画のみかストーリーか」を、Instagramに登録するイメージです。
登録するとそれぞれ一意のID(コンテナIDという)が返ってきます。
そしてそのIDをAPIで投げることで投稿が公開できる仕組みです。
コンテナIDの作成
まずは、画像/動画URL、投稿文、「画像のみか動画のみかストーリーか」を指定してコンテナIDを取得します。
const instaBusinessId = 'みなさんのビジネスアカウントID';
const accessToken = 'みなさんのアクセストークン';
// コンテナIDを取得する関数
function makeContenaAPI() {
const postData = {
image_url: 'https://picsum.photos/200/300.jpg', //画像の場合変数がimage_url、動画の場合はvideo_urlにする
caption: '#BronzFonz', //ここに投稿したい文章を挿入
media_type: '' //画像だけの投稿なら空、動画だけの投稿なら値をREELS、ストーリーなら値をSTORIESにする
}
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/media?`;
const response = instagramApi(url, 'POST', postData);
try {
if (response) {
const data = JSON.parse(response.getContentText());
console.log(data);
return data;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// APIを叩く関数
function instagramApi(url, method,postData) {
try {
const data = postData
const headers = {
'Authorization': 'Bearer ' + accessToken,
'Content-Type': 'application/json',
};
const options = {
'method': method,
'headers': headers,
'payload': JSON.stringify(data)
};
const response = UrlFetchApp.fetch(url, options);
return response;
} catch (error) {
console.error('Instagram APIのリクエスト中にエラーが発生しました:', error);
return null;
}
}下記のようなイメージで、コンテナIDが返ってきます。
{ id: '18012941243437498' }注意したいのは、投げるパラメーターがそれぞれ異なることです。
| URLの変数 | タイプ指定 | |
|---|---|---|
| 画像のみの投稿 | image_url | media_typeの値を空にする |
| 動画のみの投稿 | video_url | media_typeの値をREELSにする |
| ストーリー | image_url、video_urlどちらでもOK (ストーリーは画像でも動画でも投稿できるので) |
media_typeの値をSTORIESにする |
URLを格納する変数が、画像と動画で異なる部分に注意をしてください。
コンテナIDを使って投稿を公開
先ほどのコンテナIDを指定して、投稿を公開します。
ここは、画像のみ、動画のみの投稿も、ストーリーも全く同じです。
const instaBusinessId = 'みなさんのビジネスアカウントID';
const accessToken = 'みなさんのアクセストークン';
function contentPublishAPI() {
const postData = {
creation_id: '18012941243437498' //取得したコンテナIDを入れてください
}
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/media_publish?`;
const response = instagramApi(url, 'POST', postData);
try {
if (response) {
const data = JSON.parse(response.getContentText());
console.log(data);
return data;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// APIを叩く関数
function instagramApi(url, method,postData) {
try {
const data = postData
const headers = {
'Authorization': 'Bearer ' + accessToken,
'Content-Type': 'application/json',
};
const options = {
'method': method,
'headers': headers,
'payload': JSON.stringify(data)
};
const response = UrlFetchApp.fetch(url, options);
return response;
} catch (error) {
console.error('Instagram APIのリクエスト中にエラーが発生しました:', error);
return null;
}
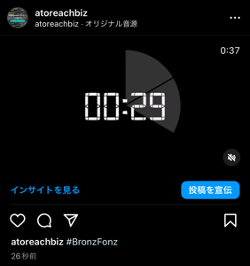
}ビジネスアカウントIDを設定したInstagramを見てみると、無事投稿ができていました。
【画像のみ投稿】

【動画のみ投稿】

【ストーリー】

2つ以上の画像や動画の投稿をAPIで公開してみる
Instagramでは、2つ以上の画像、動画、もしくはその組み合わせでできた投稿は、カルーセルと呼ばれます。
例えば、画像5つの投稿、動画3つの投稿、画像3つで動画3つの投稿など、これら全てカルーセル投稿です。
ちなみにカルーセル投稿は、10個の画像/動画まで投稿でき、APIでも1投稿10個までとなります。
カルーセル投稿は3ステップ必要です。
- 画像と動画を登録し、コンテナIDを画像と動画の分取得する
- 1の複数の画像・動画コンテナIDをまとめて登録し、グループ化コンテナIDを取得する
- 2のグループ化されたコンテナIDを使って投稿
// const instaBusinessId = 'みなさんのビジネスアカウントID';
// const accessToken = 'みなさんのアクセストークン';
// サンプル投稿用の画像と動画の配列
const mediaUrls = [
{
id: 1,
media_url: 'https://picsum.photos/200/300.jpg',
type: 'IMAGE'
},
{
id: 2,
media_url: 'https://picsum.photos/200/300.jpg',
type: 'IMAGE'
},
{
id: 3,
media_url: 'https://static.videezy.com/system/resources/previews/000/014/045/original/30_seconds_digital_clock_display_of_sixteen_segments.mp4',
type: 'VIDEO'
}
];
// ステップ①: 画像と動画を登録し、コンテナIDを画像と動画の分取得する
function makeContenaAPI() {
let contenaIds = [];
mediaUrls.forEach(function(data){
let postData;
if(data.type == 'IMAGE'){
postData = {
image_url: data.media_url,
media_type: '',
is_carousel_item: true
}
}else{
postData = {
video_url: data.media_url,
media_type: 'VIDEO',
is_carousel_item: true
}
}
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/media?`;
const response = instagramApi(url, 'POST', postData);
try {
if (response) {
const data = JSON.parse(response.getContentText());
contenaIds.push(data.id);
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
})
return contenaIds;
}
// ステップ②: ステップ①の複数コンテナIDをまとめて登録し、グループ化コンテナIDを取得する
function makeGroupContenaAPI() {
// ステップ①関数(コンテナIDを作成)
const contenaIds = makeContenaAPI();
Utilities.sleep(20000); // DB登録を待つため一旦ストップ
const postData = {
media_type: 'CAROUSEL',
caption: '#BronzFonz',
children: contenaIds
}
// グループコンテナID取得
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/media?`;
const response = instagramApi(url, 'POST', postData);
try {
if (response) {
const data = JSON.parse(response.getContentText());
return data.id;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// ステップ③: ステップ②のグループ化コンテナIDをを使って投稿
function contentPublishAPI() {
// ステップ②関数(グループコンテナIDを作成)
const groupContenaId = makeGroupContenaAPI();
Utilities.sleep(20000); // DB登録を待つため一旦ストップ
// グループコンテナIDを使って投稿
const contenaGroupId = groupContenaId;
const postData = {
media_type: 'CAROUSEL',
creation_id: contenaGroupId
}
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/media_publish?`;
const response = instagramApi(url, 'POST', postData);
try {
if (response) {
const data = JSON.parse(response.getContentText());
return data;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// APIを叩く関数
function instagramApi(url, method,postData) {
try {
const data = postData
const headers = {
'Authorization': 'Bearer ' + accessToken,
'Content-Type': 'application/json',
};
const options = {
'method': method,
'headers': headers,
'payload': JSON.stringify(data),
'muteHttpExceptions' : true,
'validateHttpsCertificates' : false,
'followRedirects' : false
};
const response = UrlFetchApp.fetch(url, options);
return response;
} catch (error) {
console.error('Instagram APIのリクエスト中にエラーが発生しました:', error);
return null;
}
}コンテナIDはInstagram側で登録されるまでに、だいたい10秒くらいかかります。
個別の画像や動画用のコンテナID、グループ化コンテナID、どちらも同じです。
登録される前に、コンテナIDを使うステップに進んでしまうと、エラーが発生します。
サンプルのコードでは、念の為20秒、コンテナIDが登録されるまでの時間を置いています。
Instagramの投稿をAPIを使って自動化しよう!
Instagramの投稿は、ポイントさえ押さえておけば、難しくはありません。
コンテナIDがInstagram側で登録されるまでに、時間がかかる可能性があることだけ覚えておきましょう。
ぜひ、APを使って自動投稿を実現してみてください。
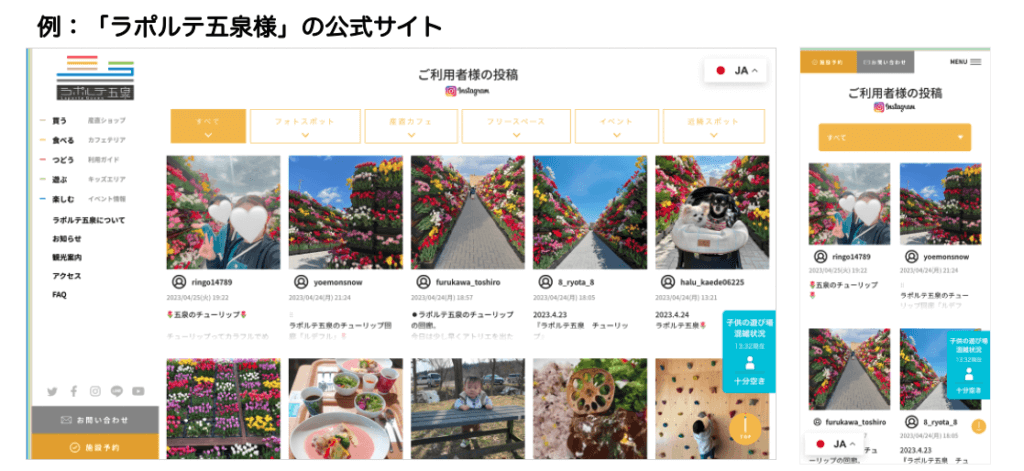
旅アトリーチでお客様の投稿を掲載!
弊社サービス、旅アトリーチを使うと、お客様のSNS投稿を簡単・安全に掲載できます。

- お客様のSNS投稿をHPで掲載したい
- お客様のSNS投稿を増やしたい
- 公式HPからの直予約率を上げたい
といった施設様、HP制作会社様などは、ぜひ一度ご連絡をください!














コメントを残す