今回はInstagram基本表示API(Instagram Basic Display API)について、詳しく解説をしていきます。
- Instagramの基本表示APIで何ができるか知りたい
- 基本表示APIの実装方法が知りたい
といった方向けの記事になっています。
実際に使用しているソースコード付きで、注意点を踏まえて説明していきます。
このサイトではInstagramのAPIについて、網羅的に解説しています。
(ぜひブックマークなどして必要な時にみてください)
| ページ | 概要 |
|---|---|
| InstagramAPIとは | 基本的な情報やできること・できないこと(まず見てほしい) |
| APIセットアップ | Instagram APIのセットアップ方法(実装するなら必須) |
| 基本表示APIの実装方法(当記事) | 自分のアカウントの投稿やプロフィール情報の取得方法 |
| ビジネスディスカバリーAPIの実装方法 | 他人のアカウントの投稿やプロフィール情報の取得方法 |
| ハッシュタグ検索する実装方法 | 特定のハッシュタグの投稿情報の取得方法 |
| 自動投稿をする方法 | APIを使ってInstagram投稿をする方法 |
目次
Instagram基本表示API(Instagram Basic Display API)について
Instagram基本表示APIは、自分のアカウントのプロフィール情報、投稿情報(画像・投稿文・いいね数など)を取得する際に使うAPIです。
自分のアカウントとは厳密には、APIを使う際に使うビジネスIDとトークンを取得したアカウントをさします。
行いたいことが、他人のアカウントの情報を取得したい・DM(メッセージ)情報を使いたい場合、他のAPIを使うことになるので注意が必要です。
InstagramのAPIの種類やそれぞれのできることは、下記の記事を参考にしてください。
Instagram基本表示APIを使ってみる
Instagram基本表示APIで、プロフィール情報と投稿情報を取得してみました。
なお実装イメージはApp Scriptで行ったものを添付しております。
アカウントプロフィール情報取得
自アカウントのプロフィール情報を取得するAPI、エンドポイント/{user-id}を使います。
const instaBusinessId = 'みなさんのビジネスアカウントID';
const accessToken = 'みなさんのアクセストークン';
// InstagramAPIでハッシュタグIDを取得する
function instagramBasicDisplayApiProfile() {
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/?fields=name,media_count,username,id,profile_picture_url&access_token=${accessToken}`;
const response = instagramApi(url, 'GET', '');
try {
if (response) {
const data = JSON.parse(response.getContentText());
console.log(data);
return data;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// APIを叩く関数
function instagramApi(url, method, payload, accessToken) {
try {
const headers = {
'Authorization': 'Bearer ' + accessToken
};
const options = {
'method': method,
'headers': headers,
'payload': payload
};
const response = UrlFetchApp.fetch(url, options);
return response;
} catch (error) {
console.error('Instagram APIのリクエスト中にエラーが発生しました:', error);
return null;
}
}{ name: 'アトリーチビズ', media_count: 2, username: 'atoreachbiz', id: '178437391636428', profile_picture_url: 'https://scontent-dfw5-2.xx.fbcdn.net/v/t51.2885-15/352412e47328479823749_n.jpg?_nc_cat=100&ccb=1-7&_nc_sid=86c713&_nc_ohc=DraIaYHslIEAX84a6zF&_nc_ht=scon' }アカウントプロフィール情報取得
アカウントプロフィール情報取得APIでは、下記データが手に入ります。
- account_type: ビジネス・クリエイター・個人アカウントどれかが分かる
- id: 一意のアカウントID
- media_count: 何投稿しているか
- username: アカウントID
- name: アカウント名(日本語でも付けられる方)※
- profile_picture_url: プロフィール画像のURL ※
※公式ドキュメントに取得可能情報として載っていないため、今後取れなくなる可能性がございます。
InstagramAPIでは、ドキュメントには書かれていない情報が取れたりもします。
添付したソースコードで取得可能なname と profile_picture_urlは、公式ドキュメントに載っていません。
この情報取れそうだな、この情報ならこんな変数だろうな〜と、取得情報に感で入れてみると情報が取れたりします。
ただいつ取れなくなるかはわからないので、注意は必要です。
投稿情報の取得
自分のアカウントの投稿情報(画像、投稿文、いいね数など)は、2ステップで取得ができます。
- 投稿ID一覧を取得する
- 投稿IDを使って投稿情報(画像、投稿文、いいね数など)を取得する
投稿にはそれぞれ一意のIDが振られており、まずはこのIDを取得することから始まります。
投稿IDを取得
自アカウント投稿の投稿ID一覧を取得するAPI、エンドポイント/meを使います。
const instaBusinessId = 'みなさんのビジネスアカウントID';
const accessToken = 'みなさんのアクセストークン';
// 投稿IDを取得する
function instagramBasicDisplayApiPostId() {
const url = `https://graph.facebook.com/v17.0/${instaBusinessId}/media?fields=id&access_token=${accessToken}`;
const response = instagramApi(url, 'GET', '');
try {
if (response) {
const data = JSON.parse(response.getContentText());
console.log(data);
return data;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// APIを叩く関数
function instagramApi(url, method, payload, accessToken) {
try {
const headers = {
'Authorization': 'Bearer ' + accessToken
};
const options = {
'method': method,
'headers': headers,
'payload': payload
};
const response = UrlFetchApp.fetch(url, options);
return response;
} catch (error) {
console.error('Instagram APIのリクエスト中にエラーが発生しました:', error);
return null;
}
}返却されるデータのイメージも添付しておきます。(データは加工してあります)
{ data: [ { id: '17347242374829' }, { id: '17185757384753' } ] }data内に該当のアカウントの全投稿idが入っています。(上記アカウントは2投稿しているので2つです。)
次の投稿情報取得には、このIDを使います。
メディア情報を取得
投稿IDを使って、メディア情報を取得して行きます。
const instaBusinessId = 'みなさんのビジネスアカウントID';
const accessToken = 'みなさんのアクセストークン';
function instagramBasicDisplayApiMediaInfo() {
const mediaId = '17908718279703019'; //皆さんの投稿のIDを入れてください。もしくは連続処理をしてください。
const url = `https://graph.facebook.com/v17.0/${mediaId}?fields=id,media_type,media_url,username,timestamp&access_token=${accessToken}`;
const response = instagramApi(url, 'GET', '');
try {
if (response) {
const data = JSON.parse(response.getContentText());
console.log(data);
return data;
} else {
console.error('Instagram APIのリクエストでエラーが発生しました。');
return null;
}
} catch (error) {
console.error('Instagram APIのレスポンスの解析中にエラーが発生しました:', error);
return null;
}
}
// APIを叩く関数
function instagramApi(url, method, payload, accessToken) {
try {
const headers = {
'Authorization': 'Bearer ' + accessToken
};
const options = {
'method': method,
'headers': headers,
'payload': payload
};
const response = UrlFetchApp.fetch(url, options);
return response;
} catch (error) {
console.error('Instagram APIのリクエスト中にエラーが発生しました:', error);
return null;
}
}投稿データとして取得できる情報
投稿データとして、取得できる情報は下記の通りです。
- caption: 投稿文
- id: メディアID
- media_type: IMAGE(画像1枚の投稿)、VIDEO(動画1個の投稿)、CAROUSEL_ALBUM(2つ以上の画像か動画がある投稿)
- permalink: 投稿URL(WEB上の投稿URL)
- thumbnail_url: media_typeがVIDEOの時のみあるサムネ画像のURL
- timestamp: 投稿日時
- username: 投稿者(自アカウント)
- media_url: 画像・動画のURL
- children: 2枚目以降の画像・動画のURL(media_typeがIMAGE・VIDEOの時なし)
上記の中からほしい情報を、fieldsに入れていくことでデータが取得できます。
Instagram基本表示APIを使ってみよう!
Instagram基本表示APIでは、プロフィール系の情報と、投稿に関する情報が取得できます。
ただしビジネスIDとトークンを取得したアカウントでないと、使えないことに注意が必要です。
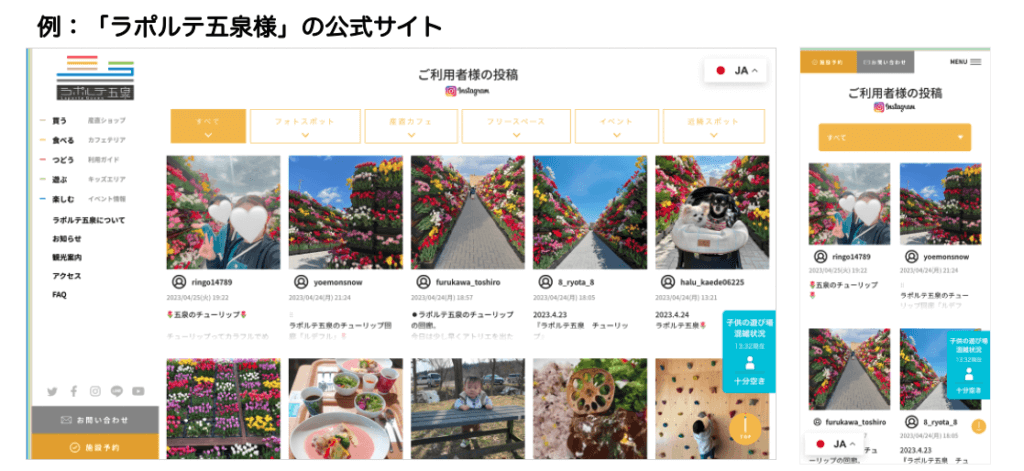
自分の投稿を取得して、HPに表示したいなどといった要望にぴったりなAPIなのでぜひ使ってみてください。
旅アトリーチでお客様の投稿を掲載!
弊社サービス、旅アトリーチを使うと、お客様のSNS投稿を簡単・安全に掲載できます。

- お客様のSNS投稿をHPで掲載したい
- お客様のSNS投稿を増やしたい
- 公式HPからの直予約率を上げたい
といった施設様、HP制作会社様などは、ぜひ一度ご連絡をください!













コメントを残す